Et HeroBanner er et dynamisk topbillede, der kombinerer billede og tekst på flere forskellige måder.
Når du bruger de grafiske elementer i et topbillede, skal du foretage en afvejning mellem form og indhold. Gør det grafiske element noget for brugeren, eller er det blot pynt? Siden må gerne være indbydende, men brugeren kommer der typisk for at finde specifikt indhold.
Lidt om mønster og firkanter
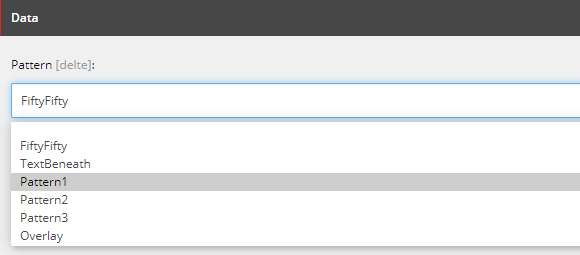
I bannerets såkaldte Pattern-felt kan du styre og kombinere forskellige visningsmåder af dit indhold i banneret: FiftyFifty, TextBeneath eller Pattern1, -2 og -3.

Vær opmærksom på, at Pattern1, -2 og -3 tager udgangspunkt i et perspektiv-grid, der er opbygget af firkanter. Firkanterne ændrer størrelse og placering afhængig af både det valgte pattern (1, 2 eller 3) og indholdet i felterne (titel, teaser, hashtag og så videre).
Nedenfor kan kan se en række eksempler med de forskellige pattern.
Billedstørrelsen fremgår af hver enkelt eksempel. Til alle bannere er der – for at skabe et roligt udtryk – valgt det samme billede og det samme pink farvetema i Theme-feltet, men du kan naturligvis vælge mellem alle SDU’s farver, der foruden sort og hvid består af 8 farver, lige som du også kan indsætte et andet billede.