Web accessibility means that our websites can be used by everyone – including visitors with visual, hearing or motor impairments, or who are colour blind or dyslexic.
For a website to be considered accessible, it must be optimised for use by various tools, such as screen readers or eye trackers.
As a public organisation, we must comply with the Web Accessibility Act.
It is your responsibility as a web editor at SDU to ensure that your pages on sdu.dk, MitSDU and SDUnet are accessible. This also applies to images and files in the media library.
SDU Communications – Web ensures that SDU’s accessibility statement is completed and available in the footer of our pages.
The features in Sitecore help us when we need to make the text on a page accessible to screen readers or specialised keyboards.
Read more about Sitecore’s most important accessibility tools below.
-
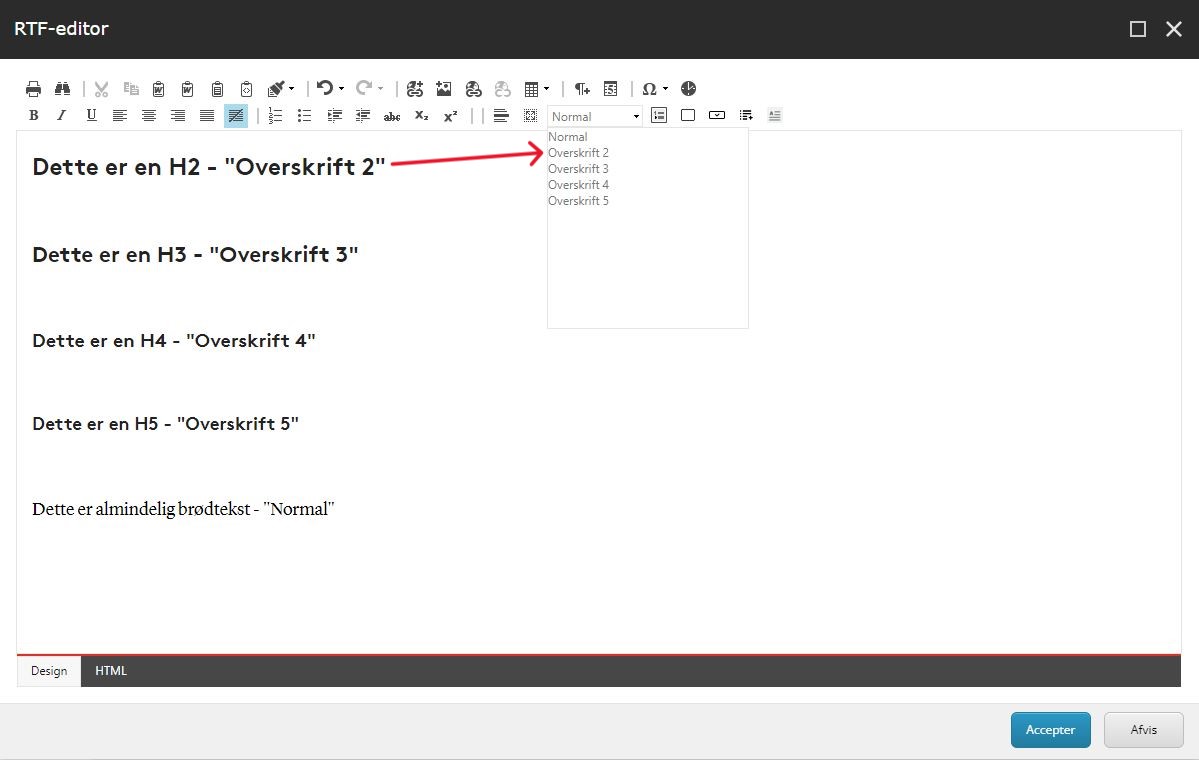
The heading styles in Sitecore not only ensure that the headlines look right and fit with SDU’s design guide, but they also ensure that visitors with disabilities can get an overview of the page and content.
Use headings in the correct numerical order, i.e. from Heading 2 to Heading 3 to Heading 4. Only go up by one number at a time. You can create multiple paragraphs with the same style (e.g. Heading 2) if the paragraphs are on the same level.
 The page’s title is at level 1, so Heading 1 cannot be selected.
The page’s title is at level 1, so Heading 1 cannot be selected.In addition, make sure to write meaningful and clear headings: for example, write ‘Collaboration with the Department of Complicated Science’ rather than ‘Collaboration’ or ‘Collaboration with the Department’.
Avoid generic headlines like ‘More information’ or ‘Good to know’. Instead, create a headline that specifically describes the topic or purpose of the page/paragraph and what the user can find information about, such as ‘How to apply for an internship abroad’.When you use heading styles, you also help search engines and AI to understand the content on your page, so you achieve better ranking in search results.
-
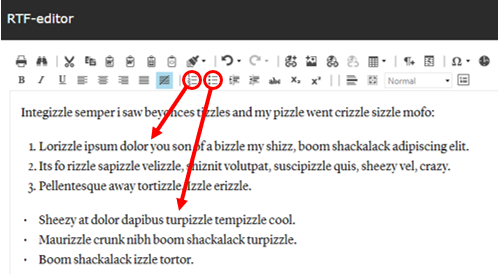
Don’t create bulleted lists with dashes yourself. Instead, use the text editing feature in Sitecore that can create lists with either bullets or numbers.

-
Link texts, such as ‘Read more’ or ‘Click here’, do not tell the user what the link is about. Give links detailed titles so it’s easy to decipher where you will be directed and what you will get to when you click. This is helpful for visitors with or without disabilities.Links in imagesIf you want an image to serve as a link, you need to explain in the ALT text what will happen when the user clicks on the image.Links that open in a new tabThe rule of thumb is that a link to sdu.dk, SDUnet.dk or MitSDU.dk opens in the same window, whereas external links (and PDFs) open in a new window or tab.If a link is going to open in a new tab, you should explicitly state this. For example, you can add parentheses in the link title (opens in a new tab).See the guide to inserting links in Sitecore (PDF).
-
Avoid tables on web pages as much as possible. Making tables accessible is difficult and they don’t work well on small screens.If you still think a table is the best solution, make it as simple as possible, as screen readers can best handle simple tables.Remember to use row and column headings and not just mark the heading in bold. When a screen reader reads a table, it reads the row and column headings aloud first before reading the content, and if there are no headings on the table, the data in the field will likely not make sense to the user because they will not be given the context.Do not add tables as images.See the guide to creating tables in Sitecore (PDF).
A screen reader can only explain what’s happening in an image if the editor has filled in the ALT text when uploading the image to the media library.
Do not write on the image itself – the screen reader can’t read it.
If you use image carousels, animations or similar, the user must be able to stop them. The Accessibility Act emphasises that it must be possible to stop moving images.
See the guide for inserting images here (PDF).
Videos should be subtitled
Do not use auto-play on video, and make sure you can pause, stop and remove audio on a video.
Learn more about producing videos here.